Creative Interests
Publications Design

This was a two-part project: The objective for these designs was to create two booklets. The criteria were both of these booklets were to inform freshmen students about User experience, User design at the local colleges.
- There were no layout guidelines for the information.
- Follow a grid

Booklet 1/2 User Interface pamphlet. Explaining What is UI Design to new college students
Information Design

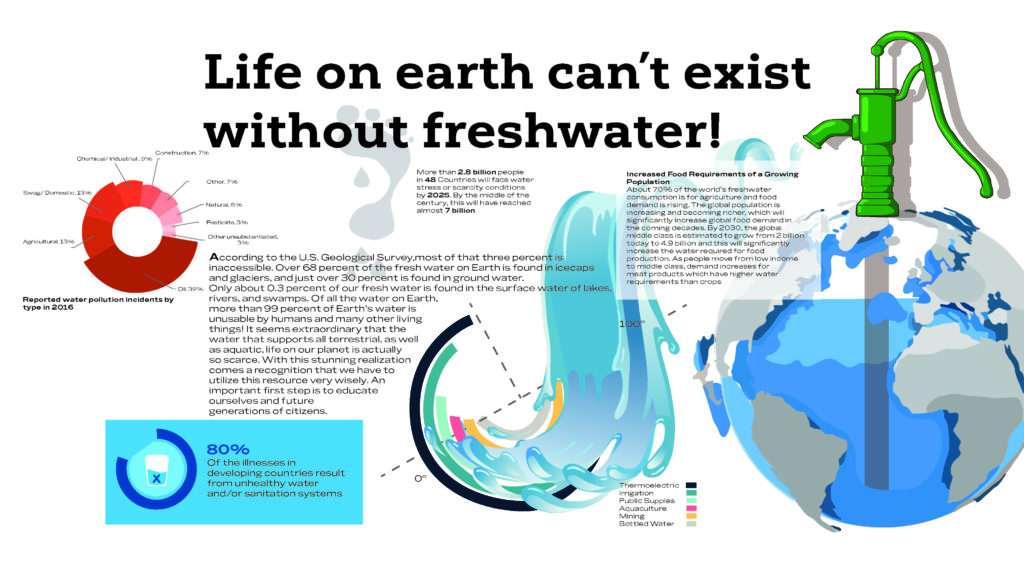
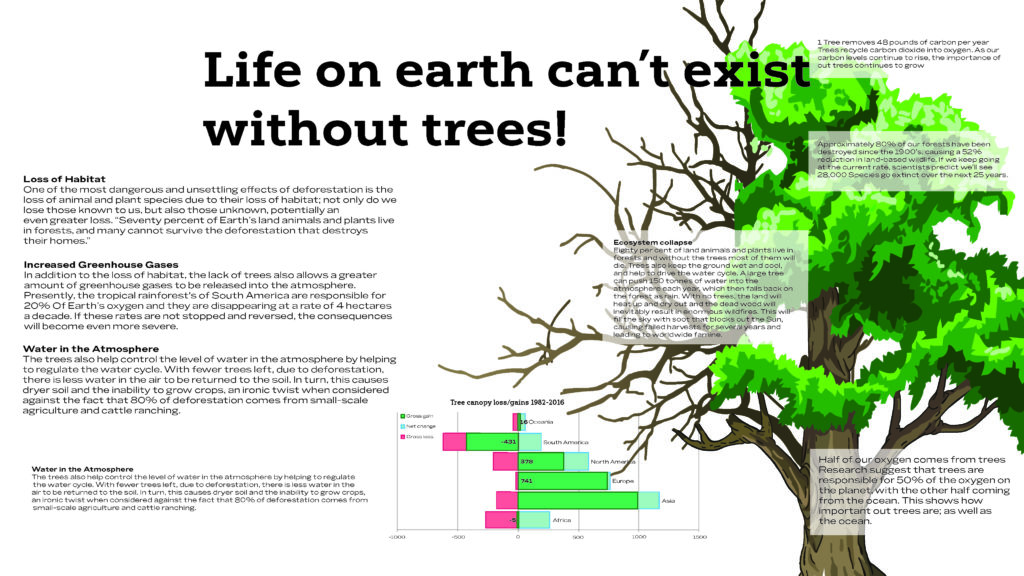
These designs were created as a multi-screen/page infographic system that utilizes storytelling to support its information. This artifact will be placed on the wall in schools, Gym, or anywhere you can spread awareness.

This campaign informs the students of the (What if this thing no longer existed).

This artifact combines mixed media using at least two of the following elements: data visualization components, symbols, illustrations, typography, and/or numerics to visually communicate a data-driven story in a persuasive/”rhetorically charged” way to a given audience.
Interaction Design

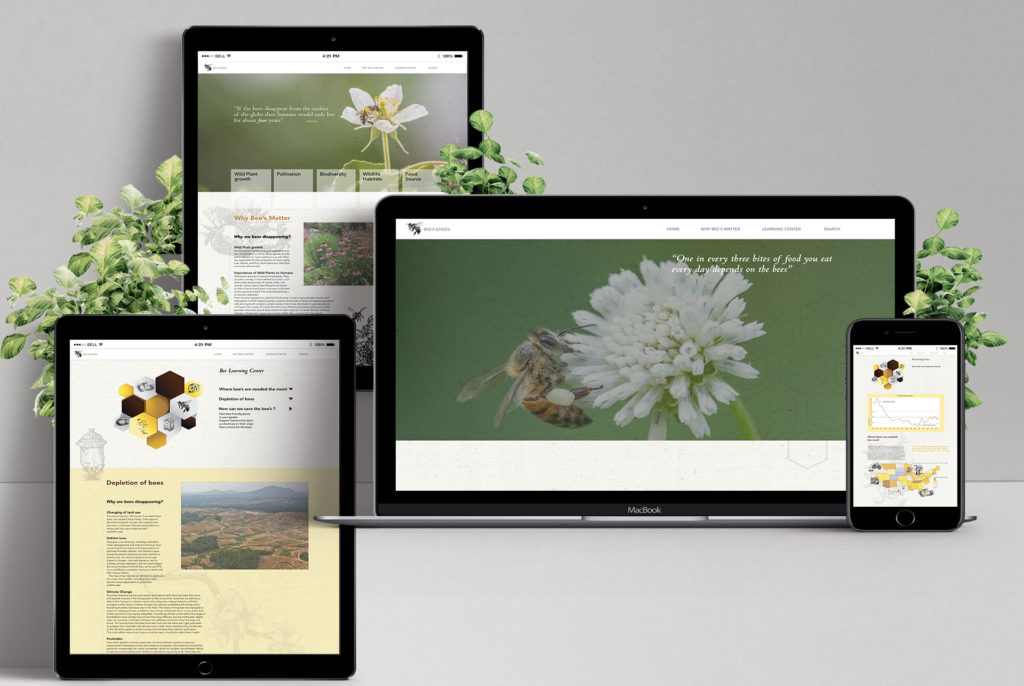
Engaging in the iterative design processes necessary to engage in the cycle of creating, revising, testing and further revising a comprehensive, user experience-driven website that:
A.) Effectively promotes the learning programs and educational services facilitated by
B.) Provides easily referenced/east-to-navigate features that allow users to plan for and track events facilitated by
C.) Makes it easy to update primary, seconday, and tertiary content by
D.) Visually communicates a compelling and appropriate emotional tone
Packaging Design

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Illustrations

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

* created in Illustrator
- Brass Horn
- trompe l’oeil

- Artist’s name
- Nationality, birth year (Optional. You can also list birth year after the artist’s name.)
- Title of the artwork (in bold or italic), year created
- Medium used to create (ex: crayon on paper)
- Brief description (This is where you can include any information about the artist, why they created the piece, how they created the piece, etc
- Look at your art and describe what you see.
- Describe how the art was made. What medium or materials were used to create it?
- Describe the art: How does it look? How big/small is it?
- What does this artwork tell us about the person who made it?
- How does this artwork make you feel?
- What do you know about the artist? (If it’s you, that’s an easy question to answer!) Why or how was this work created?
- What is the title of the piece? What does the title make you think of? Is it appropriate for the work? (Does it fit the artwork?)

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Paintings

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

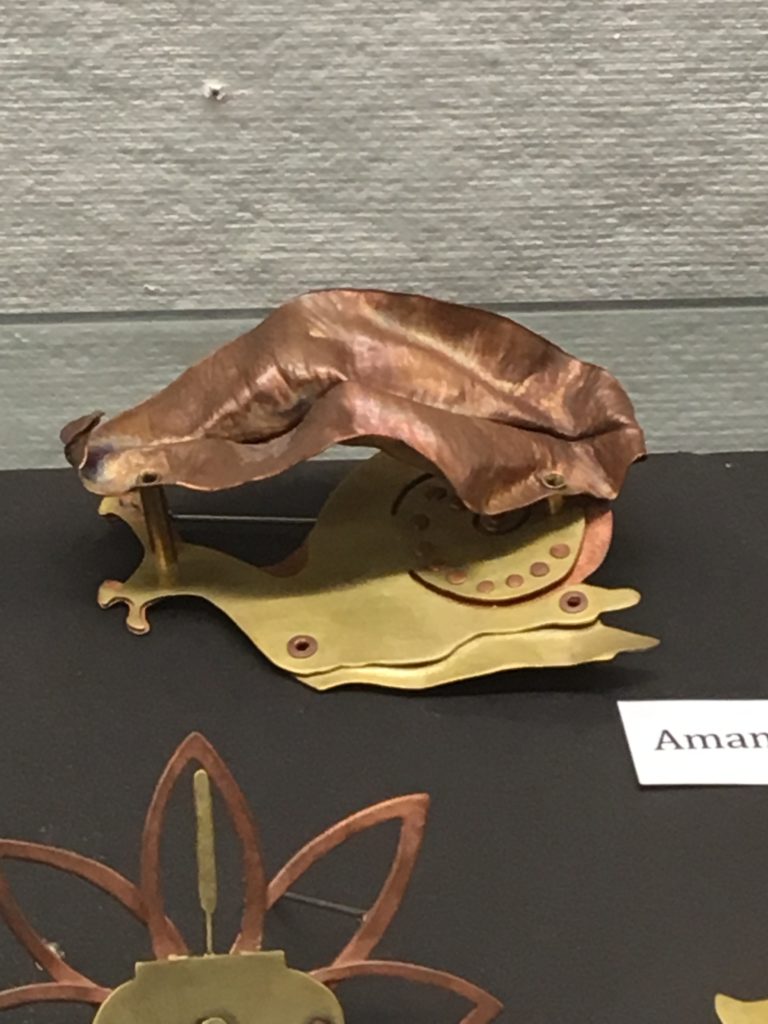
Metalsmith

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Photography

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

